구글 블로그 파비콘 등록 방법
파비콘(favicon)이 뭐예요?
 |
| 이미지 출처 : 위키백과 |
우리가 흔히 웹 사이트에 들어가면 주소창에 표시되는 작은 로고들을 볼 수 있는데. 이게 바로 파비콘입니다. 북마크(즐겨찾기)도 파비콘을 등록해두면 표시가 됩니다. 아래 사진을 보시죠!
크롬 북마크에서 파비콘을 확인한 결과, 위에는 현재 파비콘을 등록한 상태, 아래는 파비콘을 등록하지 않은 상태라서, 블로그를 서비스하는 업체의 기본 로고가 표시 됩니다.
티스토리, 네이버 블로그, 다음 등도 자사에서 제공하는 기본 로고가 표시 됩니다. 코코모는 구글 블로그(Blogger)를 사용하고 있어서 B 로고가 나옵니다.
디자인 만들기, 선택하기
코코모의 기록실은 알파벳 Cocomo 에서 따왔기 때문에 간단하게 C를 넣어서 사용하고 있습니다. 이미지가 워낙 작기 때문에 심플한 것이 좋습니다.
이모티콘, 특문 같은 것도 좋으니 잘 찾아보세요!
Step1) 파비콘 사이트
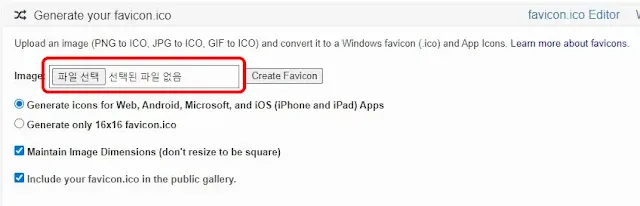
위 사이트는 파비콘을 등록하기 쉽게 만들어주는 사이트 입니다.
1. 사이트에 들어가서 자신이 만든 이미지 파일을 선택해줍니다.
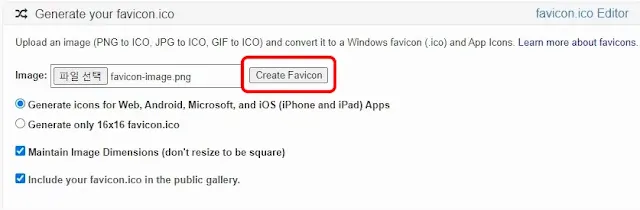
2. 파일 선택 후 Create Favicon 을 눌러줍니다.
3. 조금 기다리면 이런 페이지가 나올텐데, Download the generated favicon 을 눌러서 만들어진 파일을 다운로드 받아 줍니다.
압축 파일이 다운로드 폴더에 있을 겁니다. 압축을 풀어줍니다.
Step2) 구글블로그 파비콘 등록
자신의 구글블로그 메뉴에서 '설정'을 찾아들어가서 구글 애널리틱스 속성 ID 아래 보시면 '파비콘'이라고 있습니다. 눌러주세요.
 |
| 파일 선택 |
다운로드 받아서 압축을 풀었던 폴더에 들어가보시면 여러개의 파일이 사이즈 별로 있습니다. 여기서 확장자가 .ico 로 되어 있는 파일을 찾아서 선택해줍니다.
등록한 파비콘 이미지가 C 가 보이죠? (삭제 바로 옆에) 파비콘에 마우스 우클릭해서 이미지 주소를 복사해두세요. (HTML 등록할때 사용합니다.)
그리고 저장을 눌러주시면 됩니다. 빠르면 5분, 늦으면 2~3시간 정도 기다리시면 구글 블로그의 주소창 또는 북마크가 자신이 등록하 파비콘으로 보이는 것을 확인 할 수 있습니다.
만약 오류가 나온다면?
<!-- favicon -->
<link href='favicon.ico' rel='shortcut icon' type='image/x-icon'/>
<link href='favicon.ico' rel='icon' type='image/x-icon'/>
검사를 진행했는데. 파비콘 오류가 뜬다면 위에 코드를 복사 해서
블로그 메뉴 -> 테마 -> 맞춤설정 -> HTML 편집
<head> ~ </head> 사이에 넣어주시면 됩니다.
href='favicon.ico' 위에서 파비콘 이미지 파일의 주소를 복사했었죠? 여기에 넣어주시면 됩니다. 그런 완성입니다!